Appearance
调试插件
如何使用开发者工具
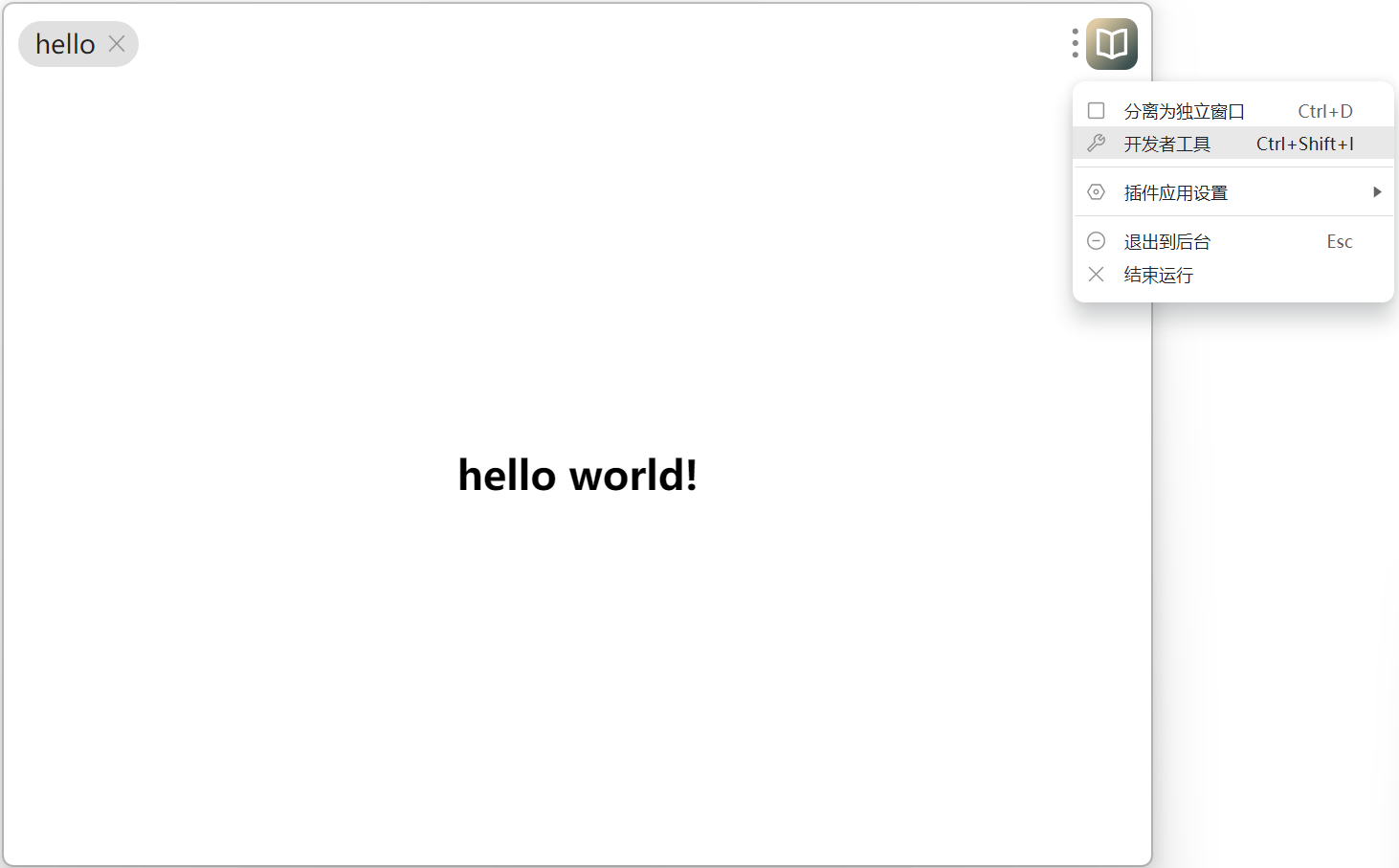
打开插件后,点击右上角的插件图标 - 点击开发者工具 或者 Ctrl + Shift + I 呼出开发者工具

热更新
在开发模式下,入口文件可以是 http 协议,可以配合 webpack 等工具,在开发阶段进行热更新。
结合webpack在开发阶段热更新
- 添加webpack HMR模块热替换插件
shell
npm install webpack-dev-server --save-dev- 入口
index.js文件增加监听代码
if (module.hot) {
module.hot.accept();
}- 启动webpack-dev-server
json
//package.json script
"scripts": {
"serve": "webpack serve",
}shell
npm run serveplugin.json增加development配置, 端口需要与webpack-dev-server开启的端口一致
json
{
"development": {
"main": "http://127.0.0.1:8080/index.html"
}
}- 进入uTools开发工具, 选择项目
/public目录下的plugin.json并观察效果
注意
preload.js 代码变更后无法自动热更新,可以将插件应用设置成「隐藏插件应用后完全退出」,再次进入插件应用就可以应用最新的 preload.js 代码